The importance of webform UX: five brilliant user-friendly examples

Forms are a necessary evil, as users need to provide some information, whether they’re booking an appointment, requesting a quote, or making a purchase. Most arrive at forms with some motivation to complete them, and the key for sites is to keep this momentum going, and avoid placing unnecessary obstacles in front of users.
In this article we’ll look at some best practices for webform UX and five great examples of forms from around the internet.
What makes a webform user friendly?
Here are some areas to consider:
- Length of forms. A Long form looks like hard work and can deter people from beginning or completing the process. Avoiding unnecessary form fields, or breaking forms into more manageable chunks can help.
- Offering assistance. Some users will need help or reassurance when completing forms. Tool-tips or microcopy can help, while it’s good to provide contact details for those that need more assistance.
- Visual design. The look of forms can make a big difference. Lots of clean space, well formatted text and visual cues help make them much less dull and boring.
- Validation and error messaging. Users will make errors when completing forms, so it’s important that error messages are informative and help the user to correct their mistakes.
- Shortcuts. Any feature that can reduce the amount of work required from users will reduce form abandonment. Postcode look up tools are one example.
- Designing for the device. Forms need to work on the devices your visitors are using, while device features can be used to make forms easier.
- Test! Forms should be tested on users to uncover areas of friction.
Examples of great form design
Confused.com
Insurance quotes generally mean long forms, with lots of data required from users.
For example, car insurance involves entering lots of details like driving licence numbers, job titles, no claims information and more.
Confused.com’s form helps to make this process less daunting for users. First of all, it breaks the form up into sections, with a clear progress indicator to tell people where they are in the form, and how many sections remain.

Many of the form’s questions don’t require users to type, but instead use buttons for the various answers. This looks more appealing, and reduces the effort required.
Microcopy around form fields explains what’s needed from users, while expandable tooltips give some direct assistance for the trickier fields.
Here, for example, it explains exactly where people can find their driving licence number. By showing an image of the licence, this makes it much easier to understand than a text explanation.

Lego
This webform is very simple to use, and is visually appealing, as you’d expect from Lego. Form fields are nice and big, and there’s plenty of white space to make forms clearer.

A postcode lookup tool makes address entry much easier, while the use of product images in the basket summary makes it easy for customers to quickly review their order if they need to.
Booking.com
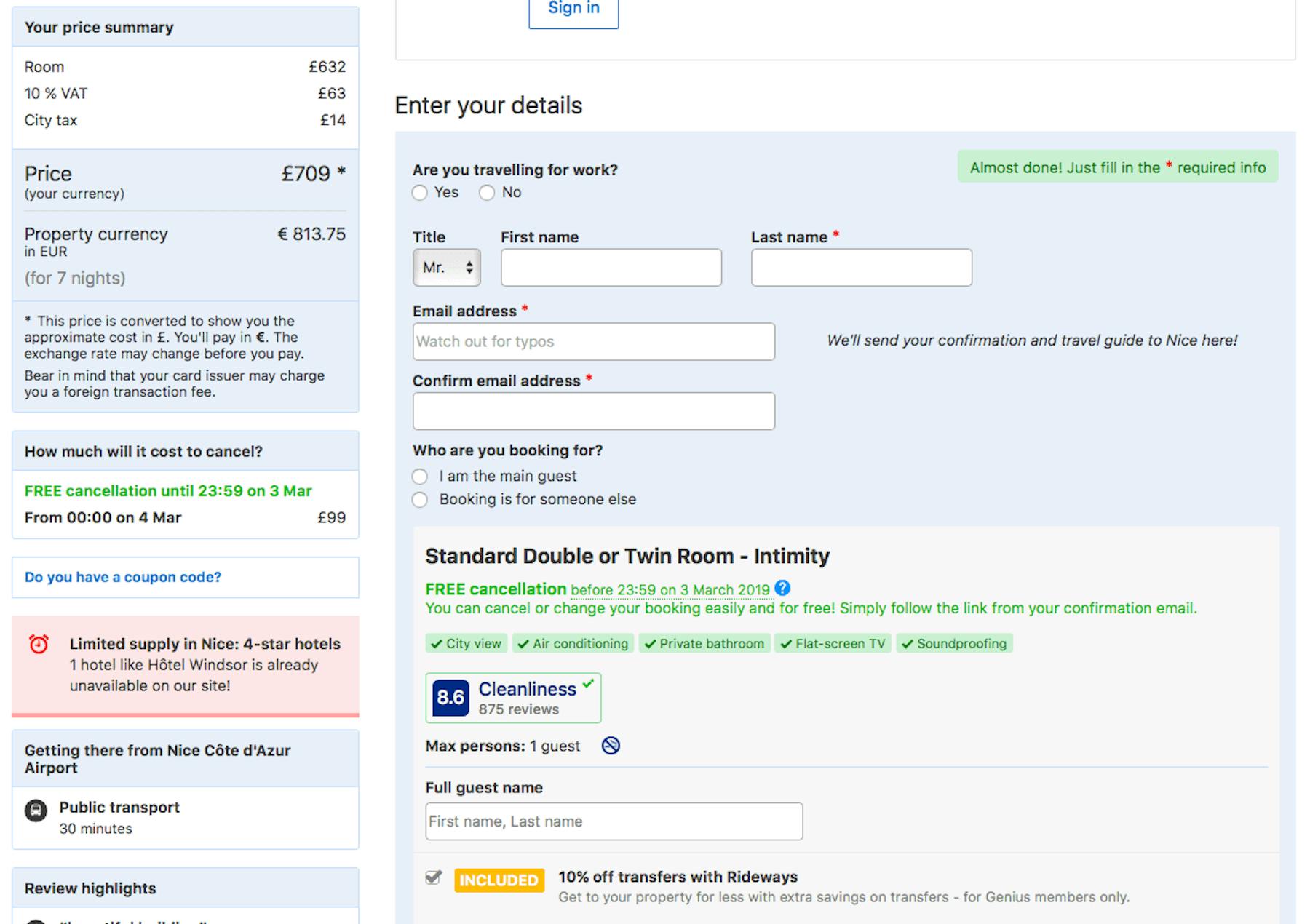
Booking.com’s forms aren’t necessarily clean and simple, as there’s a lot of information in there, but they are persuasive and answer key customer questions very effectively.
There is a lot going on, but the key here is that all the essential information is contained on this page.
We have a summary of dates and costs, details on what’s included in the booking (breakfast, free parking etc) and more.

In-line validation is very helpful in webforms, as it provides instant feedback as users complete the form, rather than waiting until they reach the end of the section.
This means that errors can be highlighted at the exact moment they occur, and the problem can be explained next to the relevant form field.
The green ticks reassure users when information has been entered correctly, and it even anticipates and suggests corrections for common errors, like misspellings of email addresses.

There’s some great reassurance here, which can persuade people to persevere with their booking. Reminders of cleanliness scores for example, as well as the fact that customers can cancel free of charge later on.
AO.com
AO.com is an excellent site if you’re looking for examples of great user experience, and it’s checkout forms are as good as you’d expect.
It’s hard to pick faults with the form. It uses shortcuts where appropriate, clear CTAs, and all the information that customers may need, such as on delivery methods and timings.

Throughout the form, there’s a livechat link so shoppers can quickly get in touch with customer services if they have questions.
The copy is great throughout, with text explaining the delivery process, and any form fields that may trip people up.
Autoglass
The forms for car windscreen repair are excellent, and couldn’t be easier to use.
It’s clear that Autoglass has taken care to think about the questions users come to the site with, and that they have tested the form thoroughly.
The form takes users through the process one step at a time, with the next steps appearing as users answer each question.

Images help people to answer the questions, while tooltips explain clearly why some information is needed.
For example, using the examples of match heads and £2 coins to help users describe the size of the damage is a great idea, making it nice and easy for users to complete the form.
Insights that drive innovation
Get our best human insight resources delivered right to your inbox every month. As a bonus, we'll send you our latest industry report: When business is human, insights drive innovation.






